Diferència entre revisions de la pàgina «Making a QML gauge from GIMP»
m |
m |
||
| Línia 60: | Línia 60: | ||
''capabusca'' comes from Catalan ''capa busca'' meaning ''needle layer'' | ''capabusca'' comes from Catalan ''capa busca'' meaning ''needle layer'' | ||
| + | |||
| + | = Giving values to gauge = | ||
| + | I have taken advantage of [https://doc.qt.io/qt-5.11/qtquickextras-dashboard-example.html QML dashboard example] to generate dynamic values. In this project I am using [https://doc.qt.io/qt-5.11/qtquickextras-dashboard-qml-valuesource-qml.html ValueSource.qml Example File] without any modification. | ||
| + | |||
// Per a que funcioni he hagut d'anar a Build/Run qmake | // Per a que funcioni he hagut d'anar a Build/Run qmake | ||
Revisió del 18:06, 10 ago 2018
Contingut
Drawing a gauge using GIMP
Steps to create a speedometer gauge. It uses layerfx.2.8.py script. Once it has been downloaded, it should be copied at ~/.gimp-2.8/scripts folder giving execution permissions (chmod u+x layerfx.2.8.py ).
indicador00.xcf is a free version of previous tutorial.
Exporting from GIMP to QML
Download qmlexpoter.py at ~/.gimp-2.8/plug-ins folder giving execution permissions (chmod u+x qmlexpoter.py ).
Restart GIMP to have the export command added to the File menu. Choose File > Export to QML to export GIMP design to a QML file. In the Export Layers to a QML Document dialog, enter a name and location for the QML file, and click Export.
Indicador00.qml and Indicador00_images folder exported from indicador00.xcf
(Official info: Exporting from GIMP to QML from doc.qt.io )
Modifying exported QML file
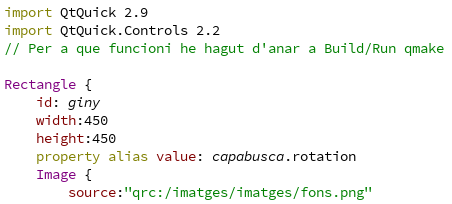
Original Indicador00.qml file.
Copying Indicador00.qml to Indicador00.ui.qml and modifying some lines:
At the header swapping
import QtQuick 2.5
by
import QtQuick 2.9 import QtQuick.Controls 2.2
and all image paths starting by Indicador00_images/
source:"Indicador00_images/fons.png"
have been changed to qrc:/imatges/imatges/
source:"qrc:/imatges/imatges/fons.png"
Also it has been added an ID
id: giny
and a new alias property
property alias value: capabusca.rotation
To be able to rotate needle
has been added rotation property
capabusca comes from Catalan capa busca meaning needle layer
Giving values to gauge
I have taken advantage of QML dashboard example to generate dynamic values. In this project I am using ValueSource.qml Example File without any modification.
// Per a que funcioni he hagut d'anar a Build/Run qmake