Diferència entre revisions de la pàgina «Making a QML gauge from GIMP»
m |
m |
||
| Línia 35: | Línia 35: | ||
import QtQuick.Controls 2.2 | import QtQuick.Controls 2.2 | ||
| + | and all image paths starting by '''Indicador00_images/''' | ||
| + | source:"Indicador00_images/fons.png" | ||
| + | |||
| + | have been changed by '''qrc:/imatges/imatges/''' | ||
| + | |||
| + | source:"qrc:/imatges/imatges/fons.png" | ||
Revisió del 17:47, 10 ago 2018
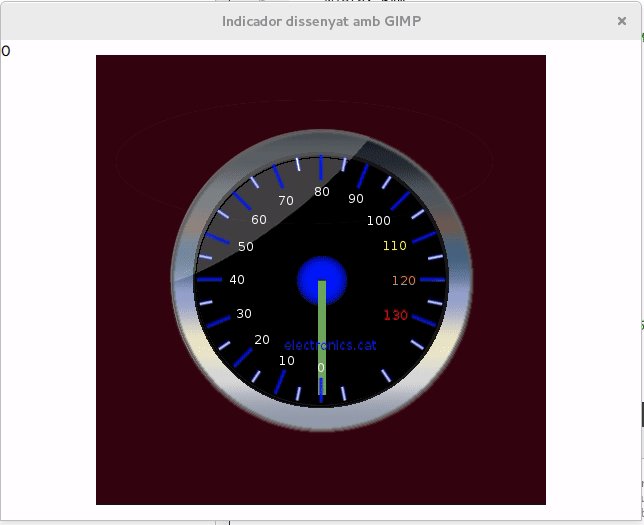
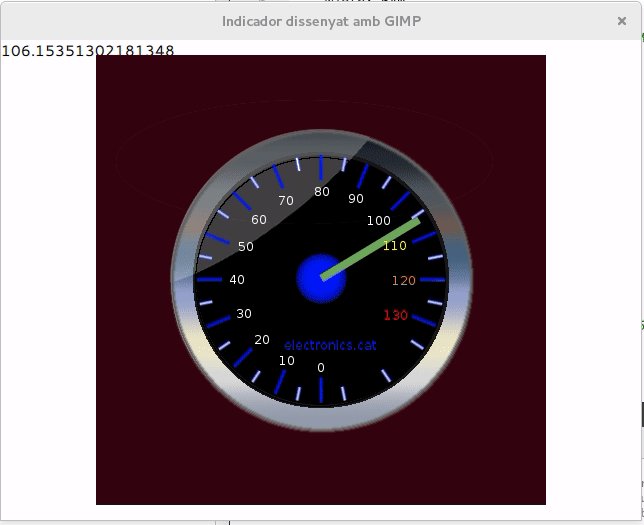
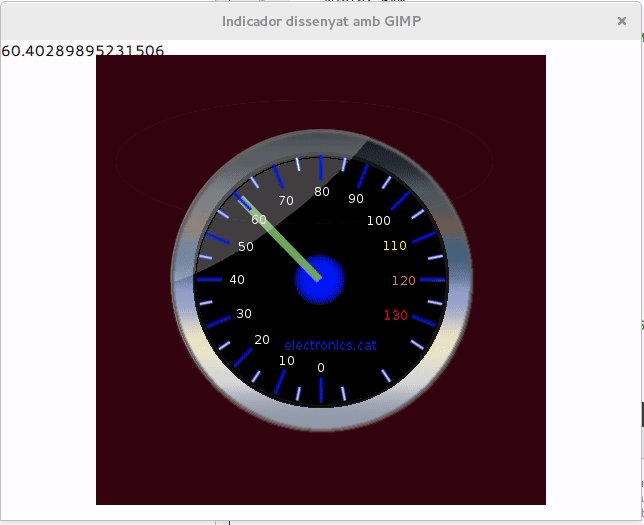
Drawing a gauge using GIMP
Steps to create a speedometer gauge. It uses layerfx.2.8.py script. Once it has been downloaded, it should be copied at ~/.gimp-2.8/scripts folder giving execution permissions (chmod u+x layerfx.2.8.py ).
indicador00.xcf is a free version of previous tutorial.
Exporting from GIMP to QML
Download qmlexpoter.py at ~/.gimp-2.8/plug-ins folder giving execution permissions (chmod u+x qmlexpoter.py ).
Restart GIMP to have the export command added to the File menu. Choose File > Export to QML to export GIMP design to a QML file. In the Export Layers to a QML Document dialog, enter a name and location for the QML file, and click Export.
Indicador00.qml and Indicador00_images folder exported from indicador00.xcf
(Official info: Exporting from GIMP to QML from doc.qt.io )
Modifying exported QML file
Original Indicador00.qml file.
Copying Indicador00.qml to Indicador00.ui.qml and modifying some lines:
At the header swapping
import QtQuick 2.5
by
import QtQuick 2.9 import QtQuick.Controls 2.2
and all image paths starting by Indicador00_images/
source:"Indicador00_images/fons.png"
have been changed by qrc:/imatges/imatges/
source:"qrc:/imatges/imatges/fons.png"
// Per a que funcioni he hagut d'anar a Build/Run qmake